Reading

Accessing localhost on an iPhone
joshwcomeau.comLearn how to set up an ideal workflow for debugging your development server on your iPhone. This may not be the most exciting topic I've written about, but it's probably one of the most useful!
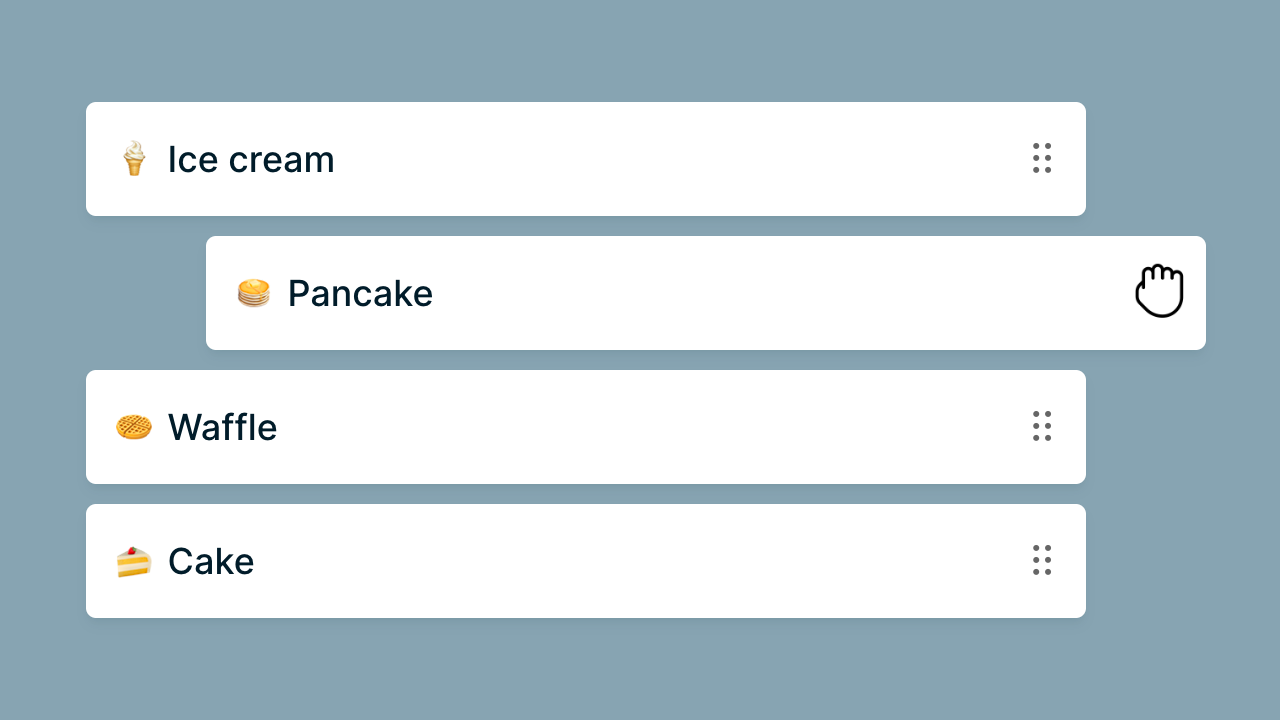
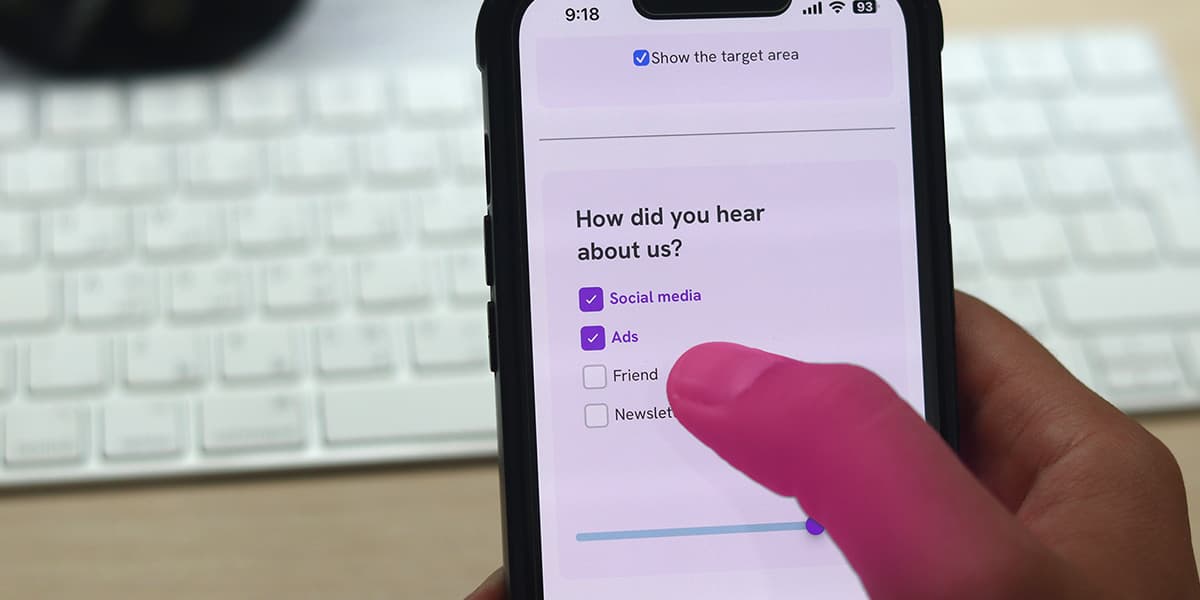
Designing better target sizes
ishadeed.comAn interactive guide on designing better target sizes on the web.
GatsbyJS Core Web Vitals: How To Go Green With Lighthouse v9
donovannagel.comThe Core Web Vitals performance requirements have been really hard on Gatsby and other JS bundled sites. Here's how to optimize Gatsby for it.
The Grug Brained Developer
grugbrain.dev
Why I Won’t Use Next.js
epicweb.devFrom the perspective of web standards to concerns about increasing complexity, Kent C. Dodds shares his opinions on why he won't use Next.js.Live updating page views with Supabase and Next.js
maxleiter.comMy personal website
Create beautiful carousels with scroll snap CSS property
nikitahl.comYou can create beautiful carousels with a fancy and smooth snap effect by implementing a CSS-only solution.
Making Sense of React Server Components
joshwcomeau.comThis year, the React team unveiled something they've been quietly researching for years: an official way to run React components exclusively on the server. This is a significant paradigm shift, and it's caused a whole lot of confusion in the React community. In this tutorial, we'll explore this new world, and build an intuition for how it works, and how we can take advantage of it.
Dark Mode: How Users Think About It and Issues to Avoid
nngroup.comDark mode is popular, but not essential. Users like dark mode but maintain similar behaviors without it. They think about it at the system level, not the application level. If you choose to support dark mode, test your design to avoid common dark-mode issues.
Things you forgot (or never knew) because of React - Josh Collinsworth blog
joshcollinsworth.comIf you don't often look beyond established comfortable defaults, you might be surprised to learn just how far the world of frontend has moved away from React, and how big that gap continues to grow.
Deploy a Next.js 13 app to AWS with Amplify Hosting | Amazon Web Services
aws.amazon.comToday, AWS Amplify Hosting announces Next.js 12 and 13 support. Your app can take advantage of Next.js features including server-side rendering (SSR), API routes, middleware, incremental static regeneration (ISR), and image optimization. In combination with Next.js feature support, Amplify Hosting is improving the experience of running Next.js apps on AWS: Faster builds. Next.js apps deploy […]
Scaling Content at Coinbase
coinbase.comDigital Asset Management with Multi-Party Computation MPC (Whitepaper)
Tremor journal • Build yourself a google analytics alternative
tremor.soSet up an open-source alternative to Google analytics in 5 minutes with Tinybird and Tremor
Force push with care
thoughtbot.comA gentler codegit push --force/code.
When not to use the useMemo React Hook - LogRocket Blog
blog.logrocket.comLearn when not to use the useMemo React Hook, such as when a memoized value is not used frequently or a computation is not expensive.
Testing JavaScript Performance | Zell Liew
zellwk.comThe difference between `Date.now` and `performance.now`. Plus an interesting finding on Chrome!
How to delete all commit history in GitHub?
blog.avneesh.techIf you ever pushed your credentials into GitHub and you had many commits after that incident then it would be a big problem removing the credentials from the history. So one of the options would be to delete the whole commit history. In this tutorial...
Adding App and Website Functionality | Gatsby
gatsbyjs.comGatsby empowers developers and creators to make many different types of websites. One may wish to add additional functionality to their site…
React Server Components
patterns.devServer Components compliment SSR, rendering to an intermediate abstraction without needing to add to the JavaScript bundle
Detect AdBlock with JavaScript - Digital Inspiration
labnol.orgTech, a la carteCreating Bento Grid Layouts
julienthibeaut.xyzHow to create Bento Grid Layouts with Tailwind CSS and React
Invisible Details of Interaction Design
rauno.meWhat makes great interactions feel right?
Layoffs Tracker - All Tech and Startup Layoffs - by TrueUp
trueup.ioLatest layoffs across big tech, tech unicorns, and startups. So far in 2023, there have been 1,182 layoffs at tech companies with 311,678 people impacted (1,703 people per day). In 2022, there were 1,535 layoffs at tech companies with 241,176 people impacted.
2023 Web Framework Performance Report | Astro
astro.buildA look at how different web frameworks perform in the real world in 2023. Based on real-world, production data from HTTP Archive and Google Chrome.
Tesla Model Y: First Impressions
arslan.ioI got a new Tesla Model Y (2023, made in Gigafactory Berlin) yesterday. Because I live in Turkey, I had to travel from Ankara to Istanbul and pick it up in person. This is my second EV; previously, I owned a Mercedes EQC 400. After picking up the car, I
Next.js App Router migration: the good, bad, and ugly
flightcontrol.devWe rebuilt the Flightcontrol dashboard with Next.js App Router and this post shares the good and bad experiences from it.
How Core Web Vitals affect application SEO: Understanding Google page experience ranking and Lighthouse scores – Vercel
vercel.comUnderstand your application's Google page experience ranking and Lighthouse scores.
Create an Infinite Horizontal Scroll Animation with Tailwind CSS - Cruip
cruip.comIn this tutorial, we will show you how to create a cool infinite horizontal animation using only CSS. This effect can be used to display a variety of
Mastering Raycast: An In-Depth Guide - Felix Vemmer
felixvemmer.comAn in-depth exploration of Raycast, highlighting its standout features, powerful extensions, and a detailed comparison with Alfred.
Creating an RSS Feed in your Next.js Project
dev.toKeep Your Audience Informed Hey there! Are you looking to keep your users up-to-date with...
State of HTML 2023 now open! • Lea Verou
lea.verou.me
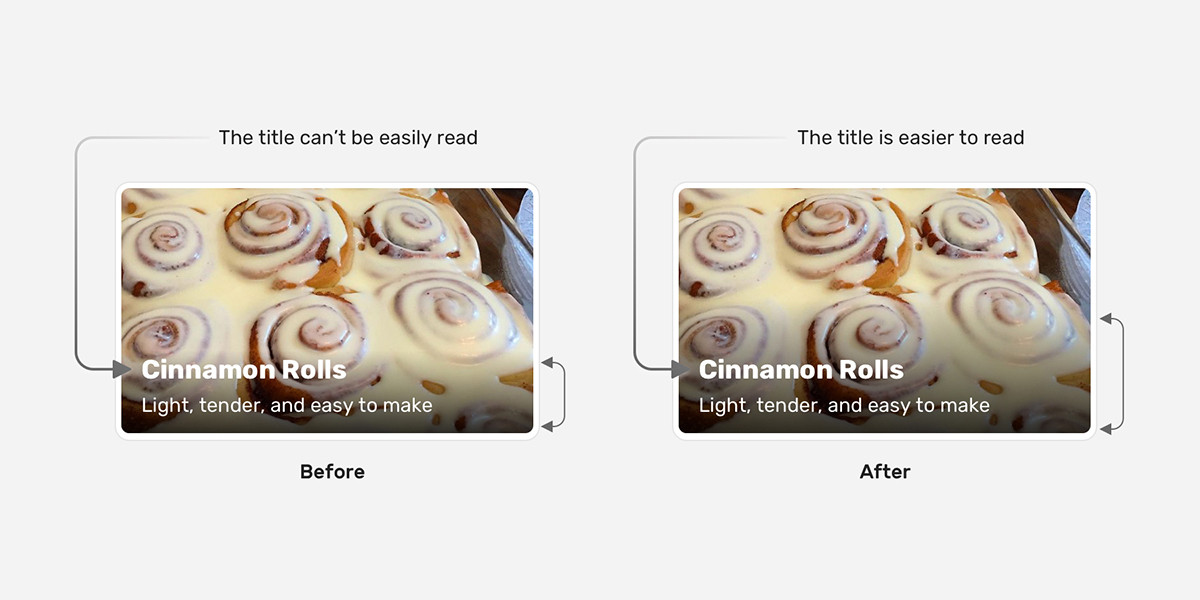
Handling Text Over Images in CSS - Ahmad Shadeed
ishadeed.comLearn how to handle text over images in CSS by taking accessibility in mindBuilding a toast component
emilkowal.ski
JavaScript: async/await with forEach()
codeburst.ioasync/await is freaking awesome, but there is one place where it’s tricky: inside a forEach()
Use CSS Variables instead of React Context
epicreact.devHow and why you should use CSS variables (custom properties) for theming instead of React context.Using with Preprocessors - Tailwind CSS
tailwindcss.comA guide to using Tailwind with common CSS preprocessors like Sass, Less, and Stylus.
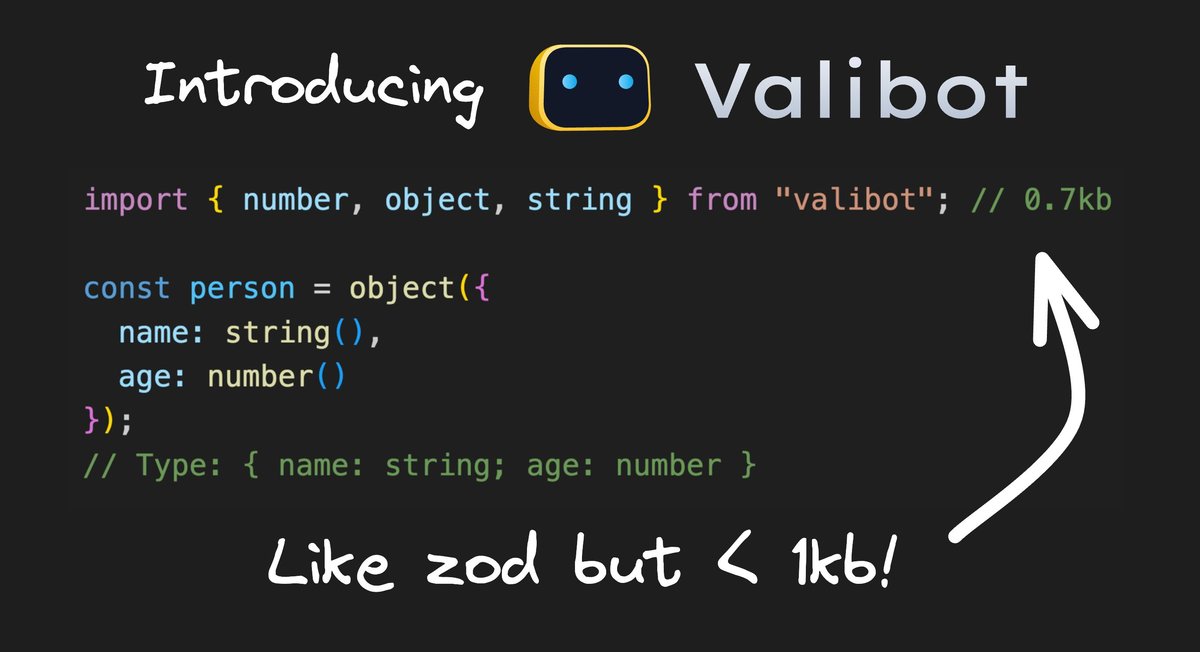
Introducing Valibot, a 1kb Zod Alternative
builder.ioValibot is a schema library for validating structural data, comparable to Zod, Ajv, Joi and Yup. The big innovation of Valibot is the modular design of the API and an optimization of the source code for compression.
Tailwind CSS Tips and Tricks Worth Knowing
builder.ioExplore some Tailwind tips that can significantly enhance your web development experience. Create dynamic utility classes, register Tailwind components with Builder, and level up your responsive design.
How React 18 Improves Application Performance – Vercel
vercel.comLearn how React 18's concurrent features like Transitions, Suspense, and React Server Components improve application performance.
On-Demand ISR on self-hosted Next.js
farbenmeer.deNext.js stabilized the API for On-Demand ISR. The fact that this won't work out of the box on auto-scaling container deployments is just a side note.
A Visual Guide to Prefetching in Next.js 13
builder.ioNext.js 13 prefetching gets pages loading faster. Get a visual on how this works and how you can configure it.
Powering Our Website's Evolution: Next.js App Router and Sanity CMS in Action
formidable.devWhat we've learned building web apps using Sanity and Next.js App Router that is great for content authors and great for end users while rearchitecting our website.
Understanding Server Components in React 18 and Next.js 13
adhithiravi.medium.comWith the release of Next.js 13, they have a new /app directory that has newer approaches to data rendering, fetching, and also uses the…
Is It Finally Time To Move Off Google Ad Manager?
kevel.comIndustry changes are threatening the viability of GAM as a publisher-side ad server. Read why that is and what your alternatives are.Everything I Installed on My New Mac
nexxel.devI recently got a new Mac and decided to document everything I installed on it. This is a list of all the apps and tools I installed and will use on a daily basis.Crafting grid and dot backgrounds with CSS and Tailwind CSS
julienthibeaut.xyzHow to create grid and dot backgrounds with CSS and Tailwind CSS?
2023 Developer Survey results are in: the latest trends in technology and work from the Stack Overflow community
stackoverflow.blogThe tech that's hot or not, and how work is changing.Building Your Application: Data Fetching | Next.js
nextjs.orgLearn the fundamentals of data fetching with React and Next.js.