Design

Bodega
bodega.supply
Curated Website Section Designs | Home
unsection.comUnsection is a website that offers inspiration for various website sections. It is a good resource for finding the best website section for your website.
UI Guideline - Component Standardization
uiguideline.comThe definitive guide to standardize the design/code of the UI Components based on the most popular Design Systems and UI Frameworks and LibrariesMagic UI
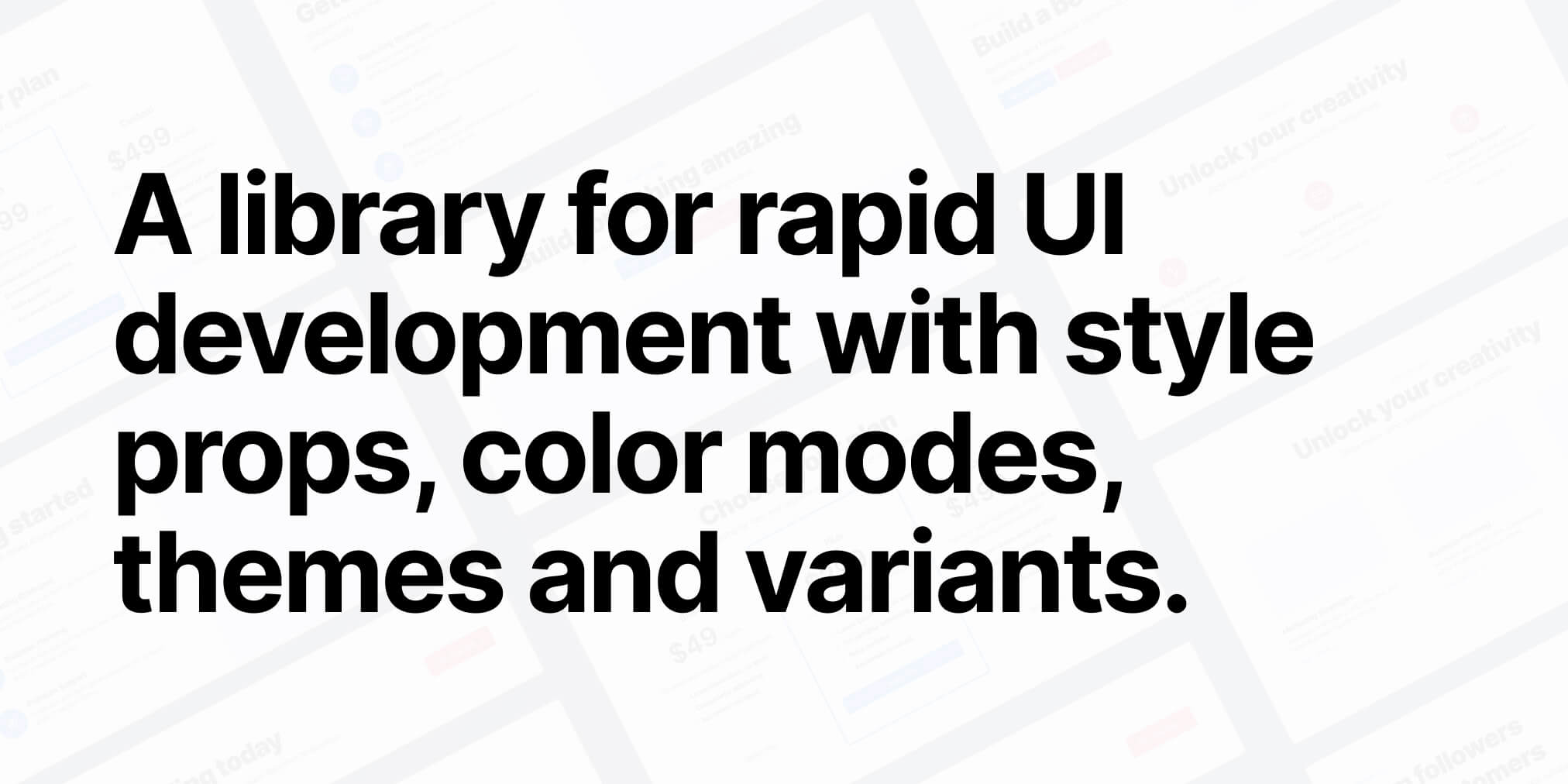
magicui.designBeautiful UI components and templates to make your landing page look stunning.
60fps
60fps.designUltimate library featuring Product Ads, Landing Pages, Interactions and Illustrations
Shoelace
shoelace.styleShoelace provides a collection of professionally designed, every day UI components built on a framework-agnostic technology.
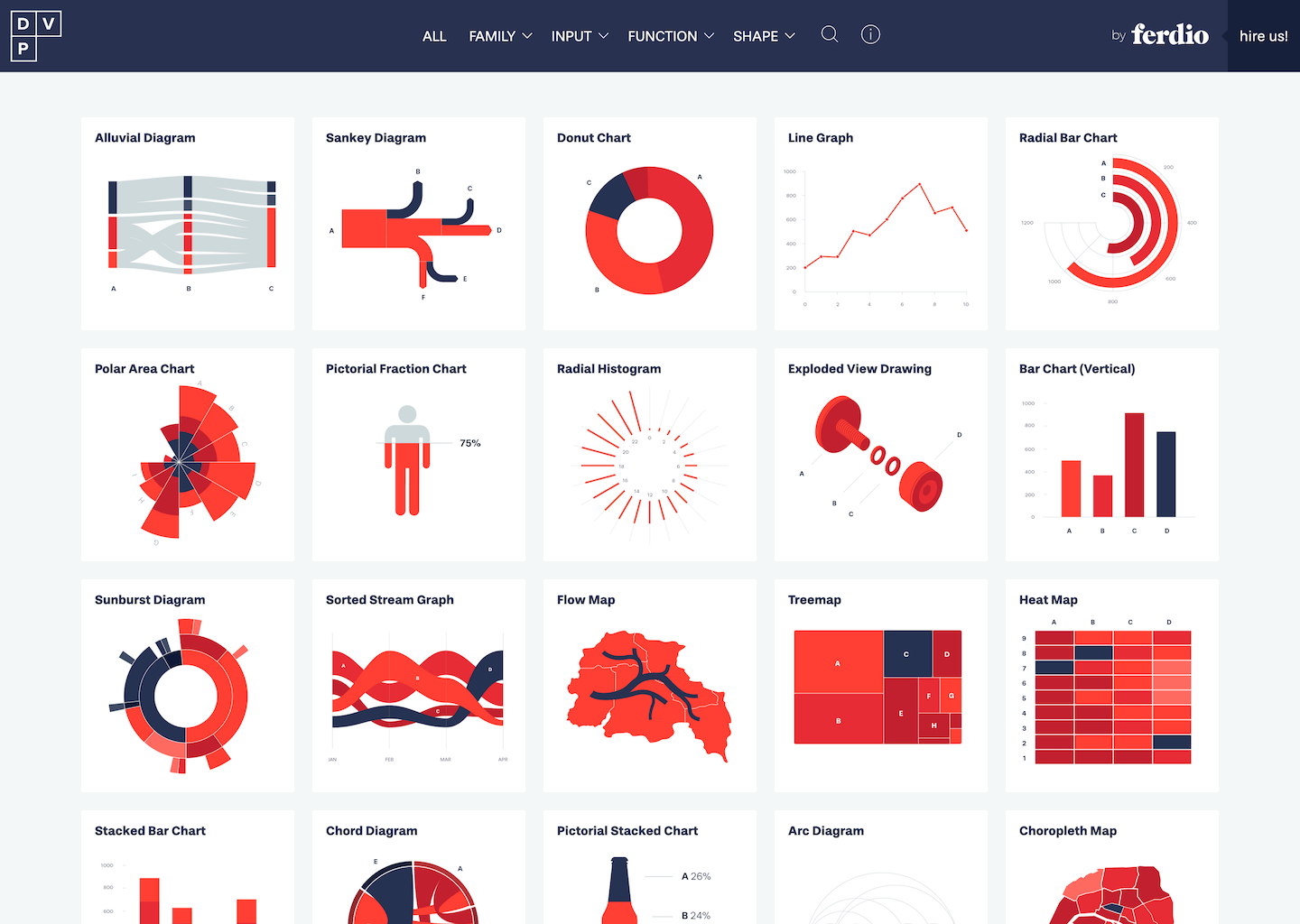
Data Viz Project
datavizproject.comCollection of data visualizations to get inspired and find the right type
Tremor UI Kit (Community)
figma.comFigma Community file - This community built UI library will help you design interfaces that are inline with the official React components of Tremor. Use more than 20 components to planning and ideating your app before investing in code. Learn more about Tremor, or check out the docs. Feel free to leave ...
Design Systems Directory - usrnk1.com
usrnk1.comA curated collection of publicly accessible design systems. Token libraries, style guides and pattern libraries that you can use for reference and inspiration.
Atomize Design System
atomizedesign.comThe most advanced UI design framework for Figma
colorsandfonts.com
colorsandfonts.comColor and typography for Web Developers and Digital Designers.
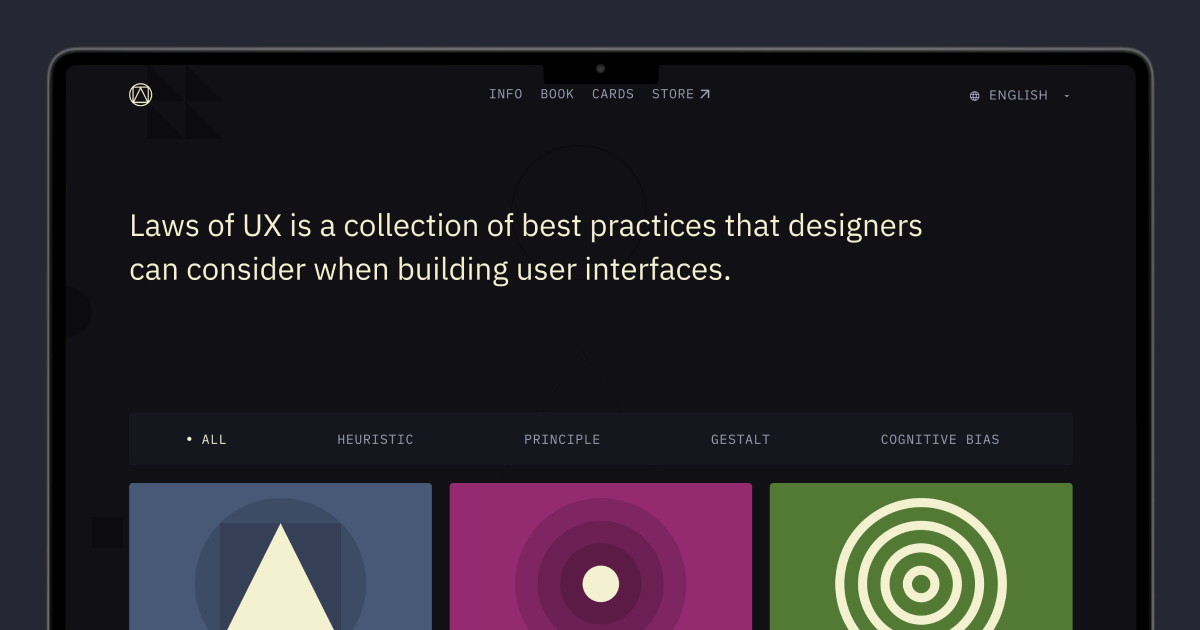
Laws of UX
lawsofux.comLaws of UX is a collection of best practices that designers can consider when building user interfaces.bg.ibelick - ready-to-use background snippets for web developers
bg.ibelick.comReady-to-use, simply copy and paste into your next project. All snippets crafted with Tailwind CSS and Vanilla CSS for easy integration.Logoshaper
logoshaper.coLogo design made simple for startup founders
Wanda Design System
design.wonderflow.aiWanda is Wonderflow's design system
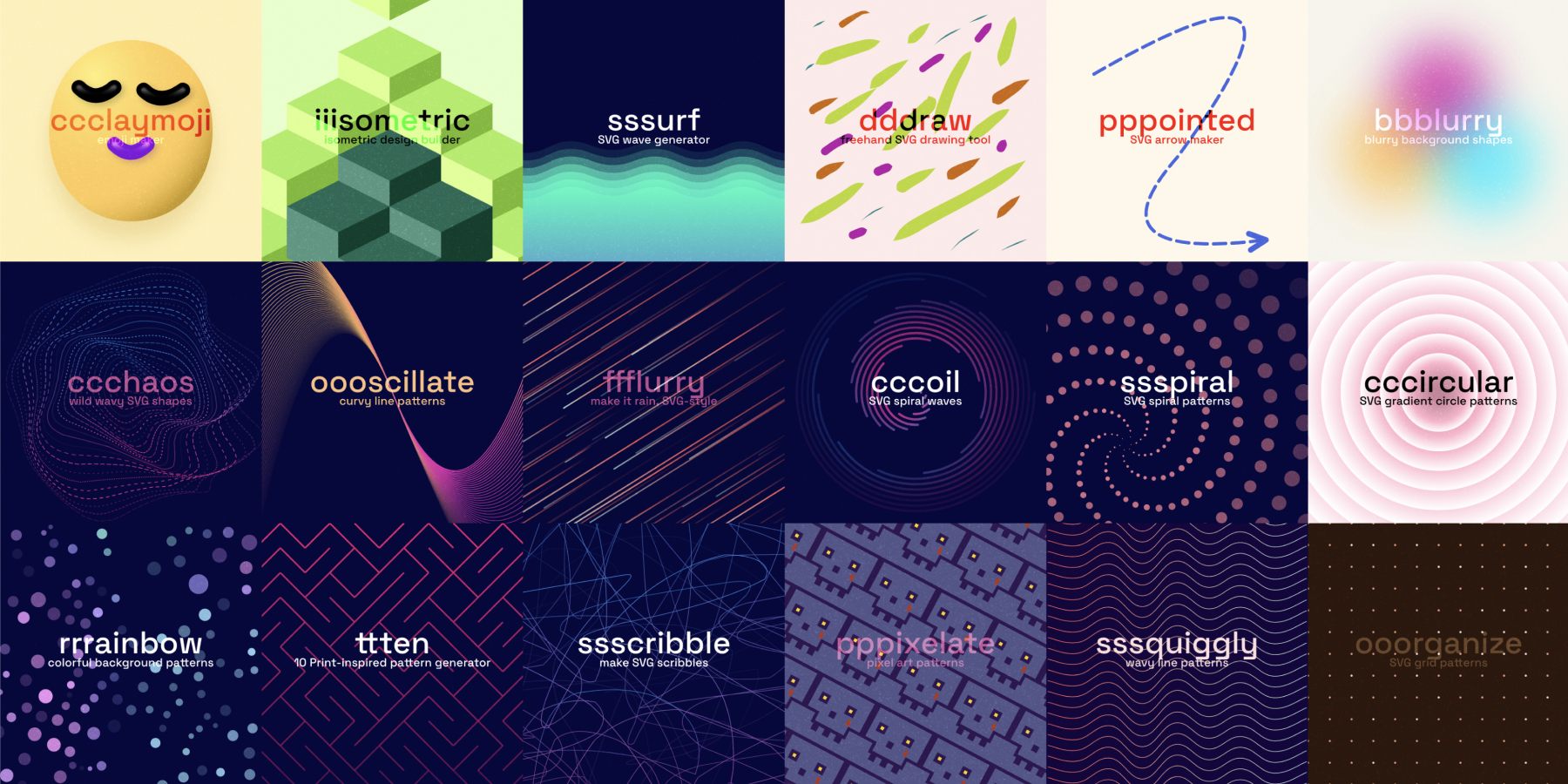
Free SVG generators, color tools & web design tools
fffuel.coA fun collection of free SVG generators for gradients, patterns, shapes, textures & cool backgrounds. Plus, some more color tools for web designers.
Building Your Color Palette - Refactoring UI
refactoringui.comLearn how to design awesome UIs by yourself using specific tactics explained from a developer's point-of-view.
Untitled UI — Figma UI Kit and Design System
untitledui.comUntitled UI is the largest UI kit and design system for Figma in the world. Kickstart any project, save thousands of hours, and level up as a designer.
The Best Landing Page Design Inspiration, Templates and More
landingfolio.comLooking for landing page inspiration? We've got you covered. Landingfolio features the best landing page designs, templates, component and more on the web. Get inspired by real landing page examples.
Say goodbye to building Tailwind sites from scratch | Landingfolio
landingfolio.comYour front-end building blocks for the web. With lots of unique blocks, you can easily build a page without coding. Build your next landing page.
Components
component.galleryThe Component Gallery is a collection of components from the best Design Systems.
UX Tools
uxtools.coLearn user-first design with practical skills and tools so you can build better digital experiences.Floating UI - Positioning for tooltips, popovers, dropdowns, and more
floating-ui.commakowka character maker II|Picrew
picrew.me- for NON-COMMERCIAL USE only! you can't use it for advertising, album covers, book illustrations etc - you can use it as your profile picture (credit me if you crop it and you can't see my signature anymore) -don't claim it as your own art -don't edit the picture. you can redraw it, but credit me please. twitter: https://twitter.com/makowwka?s=09 instagram: https://www.instagram.com/mak0wka/ if you have questions, contact me via twitter or email: lisamkwk@gmail.com
Stitches
stitches.devThe modern CSS-in-JS library. By Modulz
Mesh Gradients Generator by MagicPattern
magicpattern.designCreate unique mesh gradients and fluid gradient for your web design projects, graphic design posters, and wallpapers.
Design Systems Database: Surf among top‑notch Design Systems
designsystems.surfBest-in-class Design Systems with components and foundations references from top-tier tech companies and leading UI teams.
Copy-Paste SVG Shapes
shapes.framer.websiteSVG Shapes
Viewport UI - Uma coleção curada de experiências em UI.
viewport-ui.designBentoGrids
bentogrids.comBentoGrids is a curated collection of bento designs for your inspiration.
Blank Design System
useblank.designThe fastest UI Kit & Design System for Figma
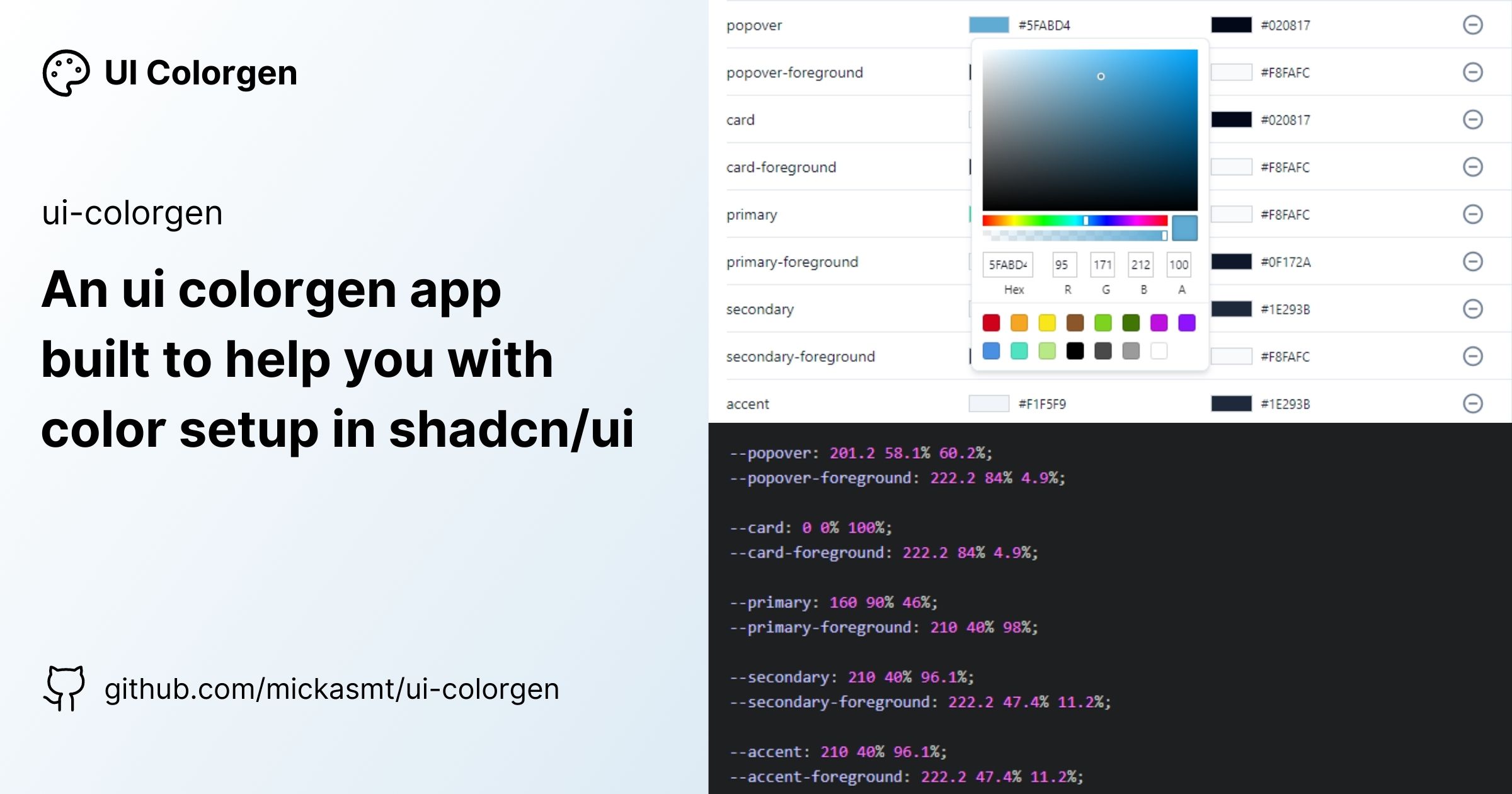
UI Colorgen
ui-colorgen.vercel.appAn ui colorgen application built to help you with color setup in shadcn/ui.
Landings - Landing Page Examples
landings.devFind the best landing pages for your design inspiration based on your preferenceChakra Templates
chakra-templates.devA growing open-source collection of hand-crafted Chakra UI templates ready to drop into your React project.Home - UI Faces
uifaces.coSimpler & Faster to use Icons
oni-icons.comFind icons with the smart search and copy with one click. Adjust the colors once and never worry about it again. Easily customize your iPhone home screen with our packs. Free minimalist theme in black available.
Recent Design
recent.designThe best of recent web, interface and interaction design on Twitter, and everywhere else.ui.ibelick - components collections
ui.ibelick.comA unique collection of modern UI components and effects.Forma 36 - The Contentful Design System
f36.contentful.comForma 36 is an open-source design system by Contentful created with the intent to reduce the overhead of creating UI by providing tools and guidance for digital teams building and extending Contentful products.
The Design System Guide
thedesignsystem.guideStep-by-step Interactive Handbook
nnnoise: Online SVG Noise Texture Generator
fffuel.coUse this SVG generator to create subtle noise textures and add an organic feel to pages/elements on the web by using these textures as background images.Variant Vault - A collection of Framer Motion variants
variantvault.vercel.appVariant Vault is a collection of Framer Motion variants that you can use in your own projects. All the variants are free to use for personal and commercial projects.
Headless UI
headlessui.comCompletely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
OGimage.gallery | The finest hand-picked OG Images ✨
ogimage.galleryGallery with the best and most carefully collected OG images.
Stripe Guides
stripe.comFind Stripe’s guides and resources for developers and businesses. We have everything from machine learning and global payments to building marketplaces.
User Interface Gallery
ui.galleryPainting with user interfaces.IconKitchen
icon.kitchenCook up app icons for any platformIcons - Google Fonts
fonts.google.comMaking the web more beautiful, fast, and open through great typography